
قصدمون از این سری آموزش، تمرکز روی Frontend هست. ما سعی میکنیم همه چیز رو از صفر آموزش بدیم و قدم به قدم توی مسیر همراهیتون کنیم. از نصب نرم افزار ...

قصدمون از این سری آموزش، تمرکز روی Frontend هست. ما سعی میکنیم همه چیز رو از صفر آموزش بدیم و قدم به قدم توی مسیر همراهیتون کنیم. از نصب نرم افزار ...

توی این مقاله، قصد داریم یک منو سه بعدی بسازیم. برای این کار از CSS استفاده میکنیم و چند ویژگی که کمتر دیده میشه رو بکار میگیریم تا درک بهتری ازشون دا ...

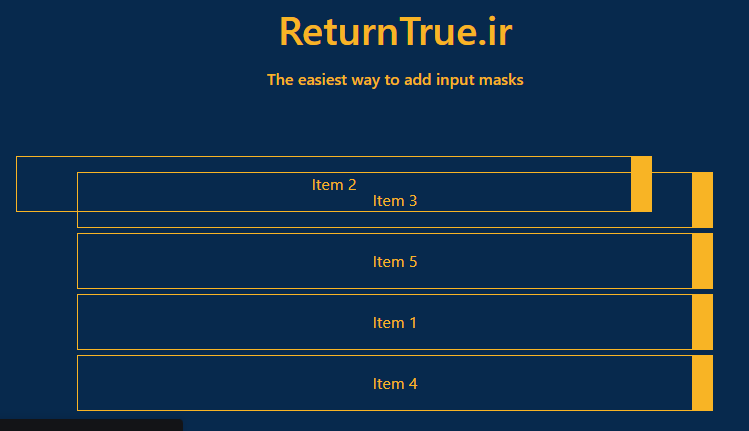
برای همه Frontend کارا احتمالا چالش مرتب سازی موارد توی صفحه پیش اومده. برای مثال، ترتیب تصاویر در یک گالری، مرتب سازی دسته های محصولات در سایت و ... ...

simpleParallax یک کتابخانه بسیار ساده و کوچک جاوا اسکریپت هست که باهاش میتونیم به هر عکسی توی صفحه انیمیشن پارالکس بدیم. افکت پارالکس مستقیما به خو ...

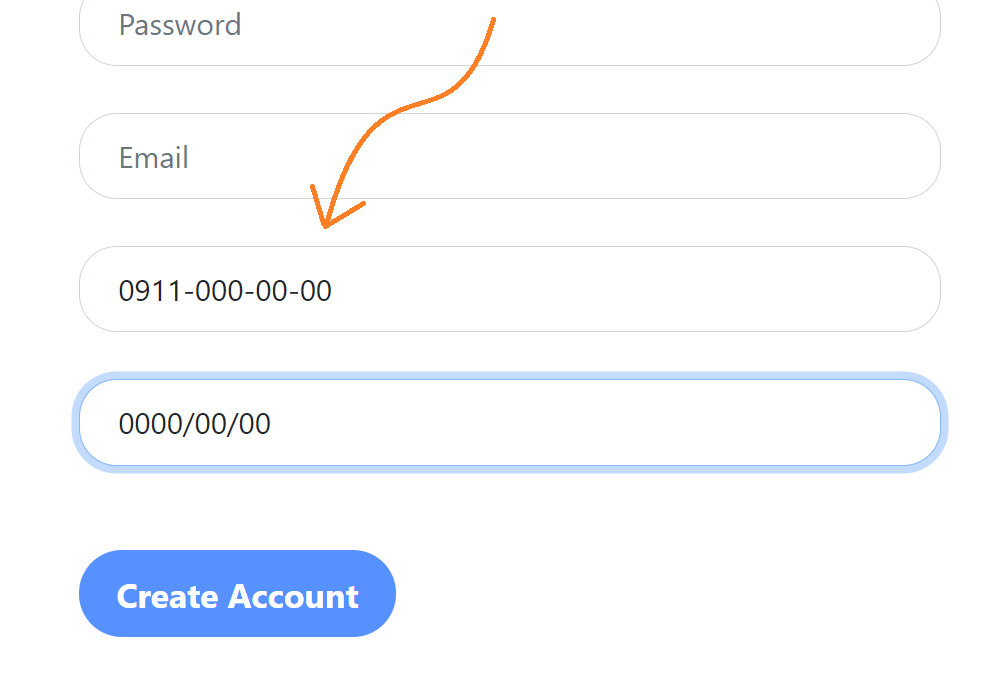
پترن ها، ورود اطلاعات و حفظ پترن مورد نظر مانند ایمیل، شماره تلفن، کارت های اعتباری و... را برای کاربران ساده تر میکند. افزودن این پترن ها به Input ها ...

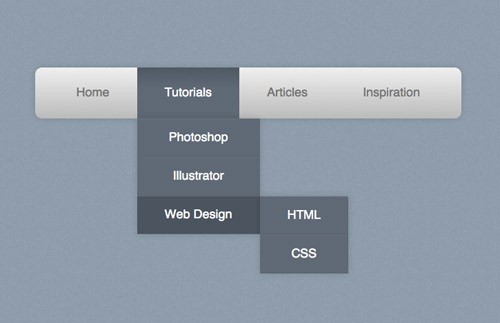
ساخت Dropdown Menu با CSS و HTML، یکی از تمرینات مفید برای افراد مبتدی در طراحی هست. توی این تمرین قصد داریم مرحله به مرحله به ساخت منو آبشاری بپردازی ...

طراحی وب همیشه در حال رشد و تحول است و بروز ماند در این حوزه یک کار تمام وقت است. یک طراحی بروز و طبق ترند های امروز ممکن است فردا به نظر مسخره و تحقی ...

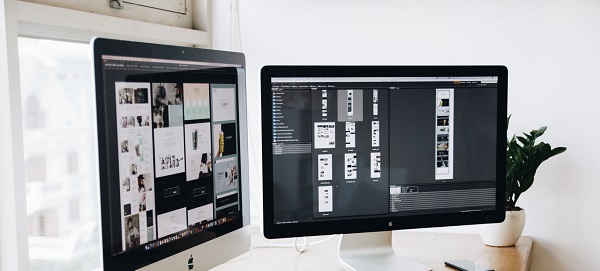
صفحه اصلی، اولین چیزیست که بازدید کننده هنگام مراجعه به وب سایت شما با آن روبرو می شود و احساس وب سایت شما را منتقل می کند. سالانه شرکت ها هزاران دلار ...

در این مقاله قصد داریم رنگ زرد را بهتر بشناسیم تا زمانی که در طراحی خود از این رنگ استفاده می کنیم، متوجه حسی که به کاربر القا خواهیم کرد، باشیم.رنگ ز ...

در این مقاله قصد داریم رنگ آبی را بهتر بشناسیم تا زمانی که در طراحی خود از این رنگ استفاده می کنیم، متوجه حسی که به کاربر القا خواهیم کرد، باشیم.رنگ آ ...

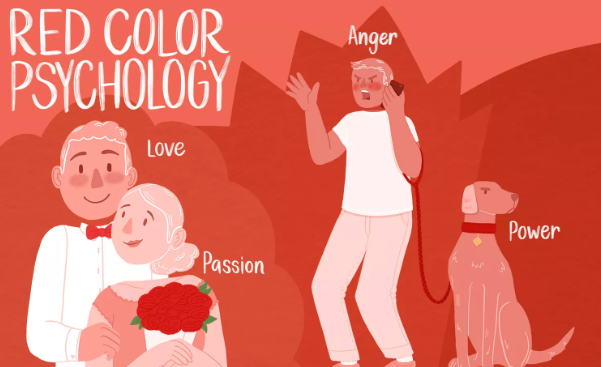
در این مقاله قصد داریم رنگ قرمز را بهتر بشناسیم تا زمانی که در طراحی خود از این رنگ استفاده می کنیم، متوجه حسی که به کاربر القا خواهیم کرد، باشیم. ...

سعی ما در ReturnTrue آپدیت نگه داشتن خود و مخاطبان ما در زمینه های مورد بحث در این وبسایت است. در این دسته سعی می کنیم منابع جدید و جالب را معرفی کنیم ...

توی این جلسه میخوایم با استفاده از چیزهایی که بلدیم چنتا اسلایدر بسازیم. برای همین نیاز به یک نمونه داریم. میریم از DIGIKALA نگاه میکنیم و ایده میگیری ...

هدف این جلسه معرفی ابزاری برای ساخت #اسلایدر (#slider) توی فرانت اند هست. همون طور که از قبل دیدین، ما برای درست کردن یک صفحه، میتونیم کد هارو از ...

توی این جلسه میریم ببینیم تا الان چی کردم. پس یه سر میزنیم به Bootstrap و در ادامه به Sass میپردازیم. Sass رو روی VScode میاریم تا بتونیم راحتتر CS ...