
نحوه ساخت Dropdown Menu با CSS خالص
ساخت Dropdown Menu با CSS و HTML، یکی از تمرینات مفید برای افراد مبتدی در طراحی هست. توی این تمرین قصد داریم مرحله به مرحله به ساخت منو آبشاری بپردازیم. ( این تمرین برای افراد مبتدی مفید می باشد )
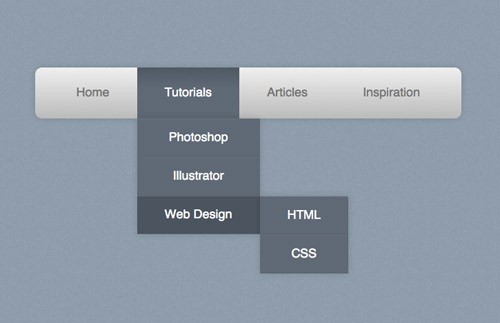
منویی که ایجاد خواهیم کرد دارای دو زیر منو خواهد بود که پس از HOVER شدن هر کدام از آنها، زیر منوها به نمایش در خواهند آمد. اولین سری از زیر منوها در زیر نوار اصلی ناوبری ظاهر می شوند ، سپس سری دوم لینک ها ( زیر منوهایی که خود در یک زیر منو قرار خواهند گرفت ) به شکل افقی ظاهر می شوند.
پیش از خواند ادامه، به تصویر مطلب و دمو کدها مراجعه کنید تا متوجه شوید هدف ما طراحی چیست!
ساختار HTML
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Inspiration</a></li>
</ul>
</nav>
ابتدا باید ساختار HTML را برای فهرست CSS خود ایجاد کنیم. ما از HTML5 استفاده خواهیم کرد تا منو را در یک تگ <nav> قرار دهیم ، سپس لینک های ناوبری اصلی را در یک لیست غیر شمارشی اضافه می کنیم.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Web Design</a></li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">User Experience</a></li>
</ul>
</li>
<li><a href="#">Inspiration</a></li>
</ul>
</nav>
اولین لیست زیر منو ها در را در قسمت "Tutorials" و "Articles" قرار دادیم. هر کدام از آنها، یک لیست غیر شمارشی می باشد که داخل تگ <li> در لیست اصلی قرار گرفته اند.
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorials</a>
<ul>
<li><a href="#">Photoshop</a></li>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Web Design</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="#">Web Design</a></li>
<li><a href="#">User Experience</a></li>
</ul>
</li>
<li><a href="#">Inspiration</a></li>
</ul>
</nav>
دومین زیر منو را در قسمت "Web Design" قرار دادیم. این زیر منو خود یک لیست غیر شمارشی می باشد که داخل تگ <li> در لیست زیر منو استپ قبل قرار گرفته است.

کاری که تا اینجا انجام دادیم، ساختار HTML پروژه بوده که زیرمنو های مربوطه در آیتم های مورد نظر قرار گرفته اند.
استایل و CSS
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
بیایید CSS را با استفاده از عملکرد اصلی dropdown شروع کنیم. با خاصیت انتخاب تگ در CSS می توانیم تگ ها را که در ساختار HTML هستند ، بدون نیاز به شناسه ( id ) اضافی یا کلاس ( class ) ، انتخاب کنیم. ابتدا منوهای زیرین را با انتخاب کردنهر UL که داخل UL دیگری است، صفحه نمایش مخفی می کنیم ( display:none ). برای اینکه این منوها دوباره به نمایش در بیایند، باید در هنگام هاور ( HOVER ) شدن li یی که Parent مستقیم آنهاست، حالتشان را به block برگردانیم. انتخاب گر < به ما اطمینان می دهد که فقط UL فرزند مستیم LI در حال Hover شدن، انتخاب شود.
nav ul {
background: #efefef;
background: linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -moz-linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -webkit-linear-gradient(top, #efefef 0%,#bbbbbb 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
padding: 0 20px;
border-radius: 10px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after {
content: ""; clear: both; display: block;
}
در ائامه می توانیم با کمک خصوصیات CSS3 مانند gradients ، box-shadows و border-radius ، شروع به طراحی منوی اصلی ناوبری کنیم.
اضافه کردن position:relative به ما این امکان را میدهد تا تمامی زیر منوها را absolut کنیم و موقعیت نمایششان را نسبت به ul والد ( Parent ) مشخص کنیم. سپس display:inline-table عرض منو را متناسب با میزان محتوای آن می کند. به وسیله استایل clear: both که در ul:after قرار گرفته، خاصیت شناوری ای که برای li استفاده خواهیم کرد، حذف میکنیم.
nav ul li {
float: left;
}
nav ul li:hover {
background: #4b545f;
background: linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%);
}
nav ul li:hover a {
color: #fff;
}
nav ul li a {
display: block; padding: 25px 40px;
color: #757575; text-decoration: none;
}

استایل li ها و لینک های داخل آن ها به صورت بالا قرار خواهد گرفت. li همگی به سمت چپ شناور و در هنگام Hover شدن، رنگ پس زمینه آنها تغییر میکند. همچنین رنگ نوشته لینکی که در li قرار دارد در هنگام Hover شدن li تغییر می کند. محدوده لینک ها به وسیله خاصیت display: block قابل کلیک کردن میشوند.
nav ul ul {
background: #5f6975; border-radius: 0px; padding: 0;
position: absolute; top: 100%;
}
nav ul ul li {
float: none;
border-top: 1px solid #6b727c;
border-bottom: 1px solid #575f6a;
position: relative;
}
nav ul ul li a {
padding: 15px 40px;
color: #fff;
}
nav ul ul li a:hover {
background: #4b545f;
}
ناوبری اصلی استایل دهی شده و حالا نوبت استایل زیر منوهاست. در حال حاضر زیر منوها به واسطه ارثبری از Parent خود استایل هایی دارند. پس background زیر منو ها را تغییر، border-radius و padding آنها را 0 می کنیم. برای اینکه موقعیت زیر منوها از جدا شود، position: absolute میکنیم و به فاصله آنها را از بالای Parent شان 100% میکنیم تا دقیقا Parent خود ( UL ای که در آن قرار دارند ) قرار بگیرند. li هایی که در زیرمنوها قرار دارند نیازی به خاصیت float ندارند، پس این خاصیت را از آنها حذف می کنیم. با یک border-top کوچک، هر یک از این li ها رو از هم جدا می کنیم. همچنین با خاصیت انتخاب رویداد hover برای لینک های آنها، افکت جالبی برایشان در هنگام hover شدن قرار می دهیم.
nav ul ul ul {
position: absolute; left: 100%; top:0;
}
در نهایت استایل زیرمنوهایی که در زیرمنو قرار دارند. برای این منوها نیاز است که حتما position: absolute باشند و از سمت راست منو مربوطه خارج شود.
