
ساخت المان هایی با قابلیت مرتب سازی
برای همه Frontend کارا احتمالا چالش مرتب سازی موارد توی صفحه پیش اومده. برای مثال، ترتیب تصاویر در یک گالری، مرتب سازی دسته های محصولات در سایت و ... .
برای این موارد دو بخش داریم. بخش اول مربوط به Frontend هست و بخش دوم مربوط به Backend. توی این مقاله به بخش فرانت می پردازیم و توضیح کوتاهی در باره بخش Back میدیم.
FrontEnd:
اول از همه ما به JqueryUi نیاز داریم. میتونین از لینک زیر اونو به پروژتون ادد کنین: ( یادتون باشه ما از Bootstrap برای راحتی کار خودمون استفاده میکنیم و همچنین نیاز به Jquery هم هست )
https://jqueryui.com/download/
در ادامه به یک ساختار ساده واسه HTML نیاز داریم. توی این قسمت دقت کنین، مواردی که میخواین نسبت به هم Sort بشن رو توی یک Parent قرار بدین:
<h1 class="text-center mb-3 mt-5" id="returntrue">ReturnTrue.ir</h1>
<h3 id="description" class="text-center">The easiest way to add input masks</h3>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<ul id="sortable">
<li>
<span class="handle"></span>
Item 1
</li>
<li>
<span class="handle"></span>
Item 2
</li>
<li>
<span class="handle"></span>
Item 3
</li>
<li>
<span class="handle"></span>
Item 4
</li>
<li>
<span class="handle"></span>
Item 5
</li>
</ul>
</div>
</div>
</div>
توی قسمت بالا تمامی فرزندان مستقیم آی دی sortable نسبت به هم قابل Sort شدن هستن. ولی ما توی هر کدوم یک کلاس handle قرار دادیم که کاربر برای مرتب سازی، اون رو بگیره و جابجا کنه.
در انتها نیاز داریم از JqueryUi استفاده کنیم تا این قابلیت اجرا بشه:
$( function() {
$( "#sortable" ).sortable({
handle : ".handle"
});
} );
همونطور که میبینین آی دی مورد نظر انتخاب شده و داخلش بهش گفتیم روی چه موردی باید Drag انجام بشه.
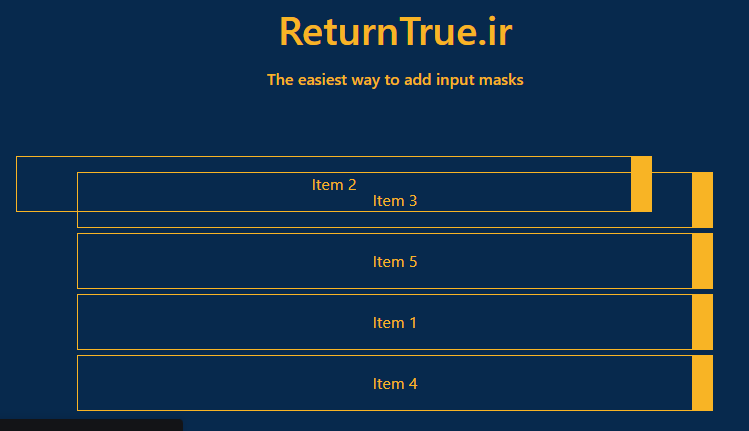
توی این قسمت کار ما با Front تموم میشه و میتونین نتیجرو از لینک زیر ببینین:
Backend:
حالا برای Backend باید چی کنیم؟
ترتیب دریافت Input ها توی فرم، همونی هست که نمایش داریم میدیم. پس با علم به این موضوع، اگه ما چند Input داشته باشیم ( مثلا توش آدرس تصاویر گالری باشه ) و ترتیبشون رو تغییر بدیم، چیزی که سمت سرور میاد، ترتیب جدید هست و ما توی Database به ترتیب، موارد رو تغییر میدیم. پس کار ما در واقع فقط ایجاد این قابلیت توی فرانت هست و ادامش میمونه برای ساختار دیتابیسی و اعمال تغییر برای موارد مرتب شده.